跨境电商新媒体及生态服务平台

蓝海亿观网2021年09月26日 103
“移动设备改变了消费者的购物方式。据悉,2021年截至目前,亚马逊店铺页面(Amazon Store)访问量有69%是由移动设备贡献的。所以,亚马逊卖家必须优化移动端店铺。亚马逊店铺移动端的优化是复杂的,同时也是需要不断进行的,因为它会有屏幕”

移动设备改变了消费者的购物方式。据悉,2021年截至目前,亚马逊店铺页面(Amazon Store)访问量有69%是由移动设备贡献的。所以,亚马逊卖家必须优化移动端店铺。
亚马逊店铺移动端的优化是复杂的,同时也是需要不断进行的,因为它会有屏幕尺寸、分辨率、设备类型、浏览器的差别。
以下是来自Amazon Stores设计团队分享的4个建议,供卖家在优化移动端店铺页的时候参考。
1. 利用Store Builder工具的更新功能
如今,亚马逊卖家可以在桌面端或移动端轻松创建Store页面,如果在桌面端创建,移动端就会自动创建,反之亦然。
当然,卖家可以分别进行桌面端和移动端的优化,以便在两个端点都能更好地展示店铺页面。
蓝海亿观网了解到,之前,亚马逊卖家只能用Store Builder创建桌面端视图,然后预览查看移动端视图,这对于Store页面的移动端优化是一个挑战。不过现在,Store Builder工具的功能已更新,允许卖家创建针对移动端优化的体验。

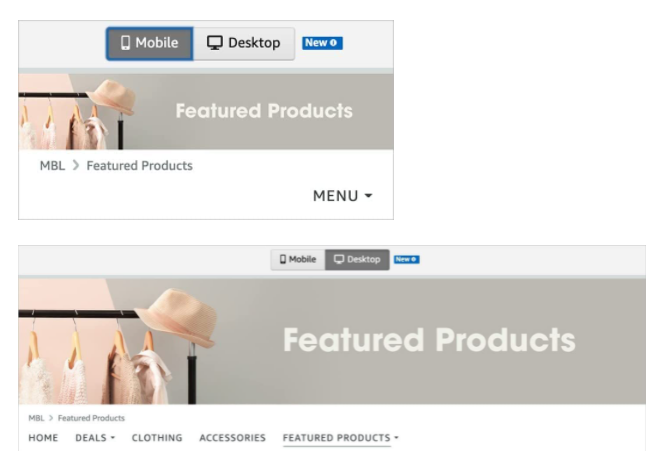
电脑端显示器和手机屏幕是有尺寸差异的,有些版块可能在电脑端展示得非常清楚,但在移动端就不是了,虽然系统会自动调节图片以适应不同屏幕大小,但有时候效果不好。
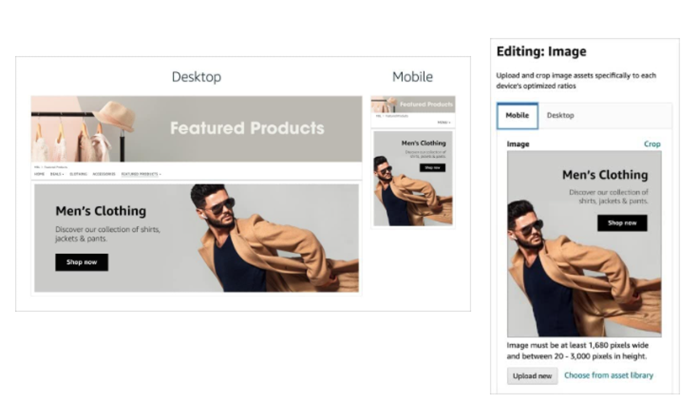
在这种情况下,建议卖家根据移动端情况,另外选择尺寸和布局结构合适的图片上传,如下图,切换到移动端版本的Store页面,在Store Builder的右边完成图片上传的操作。

需要注意的是,目前移动端不支持另外上传带文字的图片,或者是可点击购买的图片。
2. 用移动设备测试
如前所述,现在卖家可通过Store Builder工具的更新功能,轻松查看其Amazon Store在移动端的视觉效果,发现有错有误的地方。
但是,用移动设备进行实景测试仍然是发现问题的最有效方法,也就是说,用手机或平板来进入Amazon Store页面,向消费者一样浏览,看看是否有影响到购物体验的不足之处。
比如,店铺导航是否清楚?文字或图片是否可读、易读?是否模糊?
3. 确保页面内容以正确的顺序展示
移动设备的屏幕比桌面端更小,适合快速滑动浏览。所以,亚马逊Store页面内容的顺序和布局,移动端和桌面端不是完全一样的。

4. 优化header图片
因为Store Builder工具更新了功能,所以亚马逊卖家现在可以为移动端设置不同于桌面端的Header图片,但是蓝海亿观网了解到,图片的高度是不能变的,移动端和桌面端的Header图片尺寸要一样。
这意味着,如果卖家对移动端Header图片的大小进行了调整,就会压缩Header版权的所有图形元素,包括文本。
因此,请遵循以下要求操作:
a. 在Header图片展示的产品数量控制在3个及以内,否则在移动端看起来会很凌乱
b. header的文案应少于30个字符,这样才可以增加字体大小,使其在移动端清晰可读,不会因文字过多、字体太小而看不清楚,建议字体大小至少要达到90pt Arial常规字体。
总之,亚马逊Store页面优化,移动端也要,桌面端也要。
(跨境电商新媒体-蓝海亿观网egainnews Riley Huang)Coupang、Wayfair 、沃尔玛、MercadoLibre等平台入驻,品牌文案策划及全网推广、电商培训和孵化等服务,请联系我们。不得擅自改写、转载、复制、裁剪和编辑全部或部分内容。

蓝海亿观网跨境卖家交流群!
跨境24H头条资讯,关注跨境平台最新政策推送行业最新动态。
全球跨境市场分析、电商政策及选品思维逻辑解读。
知名跨境大卖财报分析,真实案例分析站内站外引流促单实操技巧!
扫码入群,与同行共赢
留点想法
评论列表(0条)
蓝海亿观网2022-01-18
蓝海亿观网2021-11-09
蓝海亿观网2021-03-07
蓝海亿观网2020-06-09
蓝海亿观网2021-01-12
蓝海亿观网2019-12-13
蓝海亿观网2020-03-27
蓝海亿观网2025-12-11