跨境电商新媒体及生态服务平台

蓝海亿观网2021年07月25日 159
“如今,没有高分辨率图像的独立站商店几乎不能吸引买家,而比单一图像更好的是展示产品全貌的一系列图片。如果想要WooCommerce独立站更好,”

如今,没有高分辨率图像的独立站商店几乎不能吸引买家,而比单一图像更好的是展示产品全貌的一系列图片。如果想要WooCommerce独立站更好,卖家可能需要利用一些WooCommerce product slider插件如WooCommerce Products Slider(by PickPlugins)。
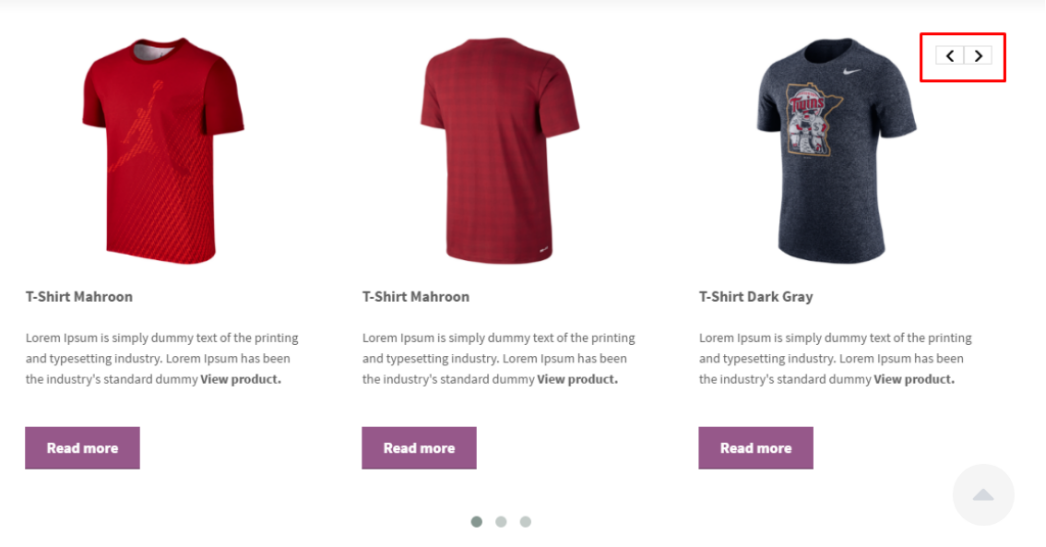
这些插件在竞争激烈的销售旺季(如节假日等)尤其有用,image carousel图像轮播(由product gallery slider生成)是吸引和保持用户注意力的策略之一。
以下是WooCommerce Products Slider(by PickPlugins)插件的简单介绍及其整合到独立站的步骤。
一、WooCommerce Products Slider(by PickPlugins)
蓝海亿观网了解到,该插件用于构建产品Slider,可以放置在WooCommerce独立站商店的任何地方。功能:
1.它具有完全的响应性。
2.可以在任何地方添加无限的Slider。
3.可以添加自定义数量的Slider项来查询。
4.可以创建自定义填充,改变背景颜色、背景图像。
5.隐藏(缺货)产品。
6.可以添加字体大小、改变字体颜色和对齐文本。
7.有三个不同的Slider选项:第一个选项是Slider Autoplay(自动播放);第二种选项是Slider Stop on hover;第三个选项是Slider Touch Drag & Mouse Drag。
8.它有三个Ready Themes(准备主题)。
9.可以添加自定义特征标记图标。
10.可以添加自定义颜色、字体大小;文本对齐Slider项目标题。
11.可以为Slider导航和页面自定义速度。
12.可以添加自定义页码背景颜色和文本颜色。
13.可以添加自定义销售标记图标。

二、整合WooCommerce Product Slider插件
以PickPlugins Product Slider for WooCommerce为例,整合WooCommerce Product Slider插件的参考步骤如下:
1.安装WooCommerce Product Slider插件
(1)从WooCommerce Admin(管理),导航到Plugins(插件) → Add New(添加新的)。
(2)在右上角,搜索“Woocommerce Products Slider”。
(3)找到后,单击Install Now(现在安装)按钮。
(4)安装完成后,点击“Activate Plugin激活插件”按钮。

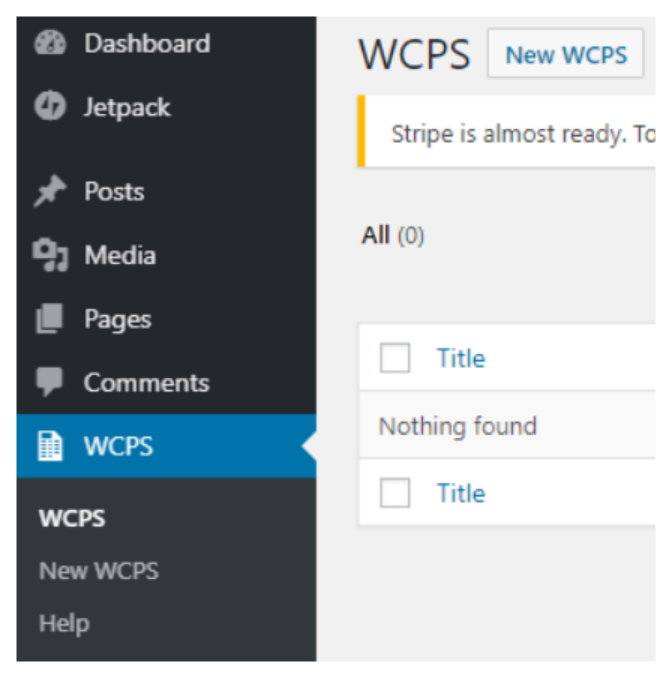
2.激活插件后,卖家将在左侧的WooCommerce Dashboard控制面板中看到WCPS菜单。单击New WCPS选项并使用选项栏Woocommerce Products Slider。

3.在New WCPS下,将看到以下选项:
(1)Shortcode(短码);
(2)Options(选项);
(3)Style(风格);
(4)Content(内容);
(5)Custom CSS(自定义CSS)。
3.WooCommerceSlider短代码
WooCommerce独立站卖家只需复制Shortcode,并粘贴到想要显示Slider的页面或帖子上。另一方面,卖家也可以使用PHP Code到主题文件来查看Slider。

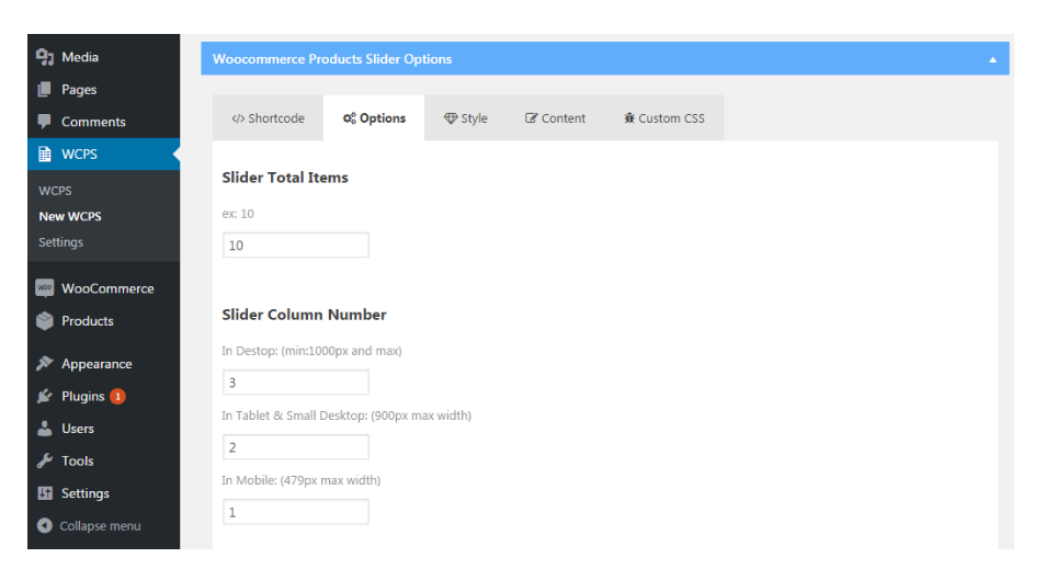
4.产品Slider选项
在本节中可以快速设置Slider设置,例如slider items(项)、slider column、slider speed(速度)和slider pagination(页码)。

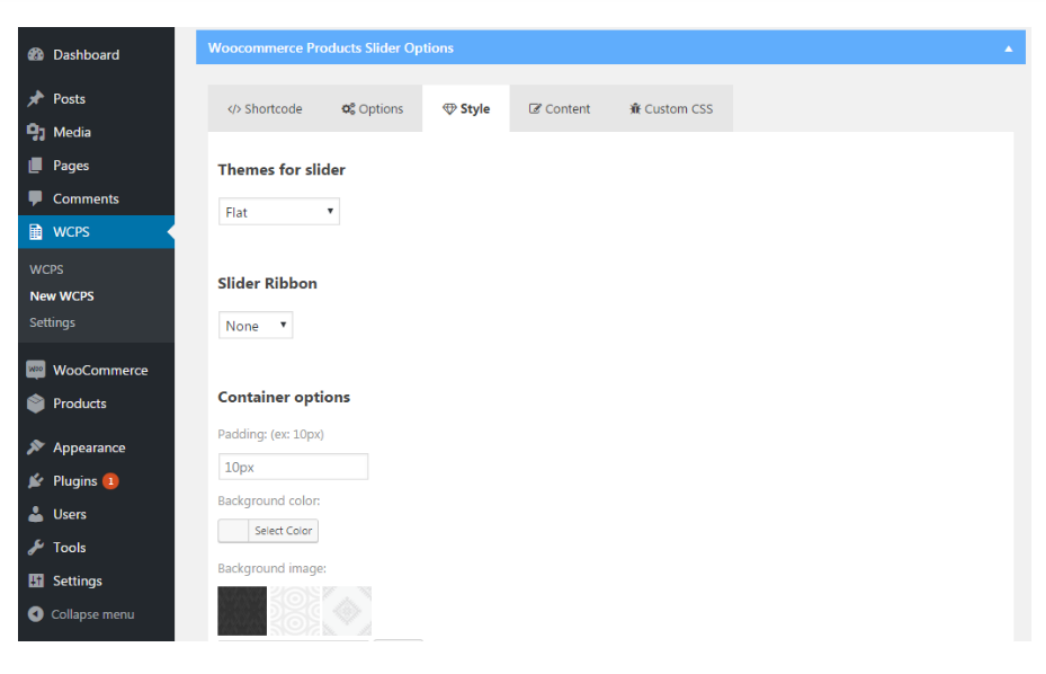
5.WooCommerce Product Slider Style
从这个部分,WooCommerce独立站卖家可以设置填充、背景颜色、背景图像和主题的Slider。

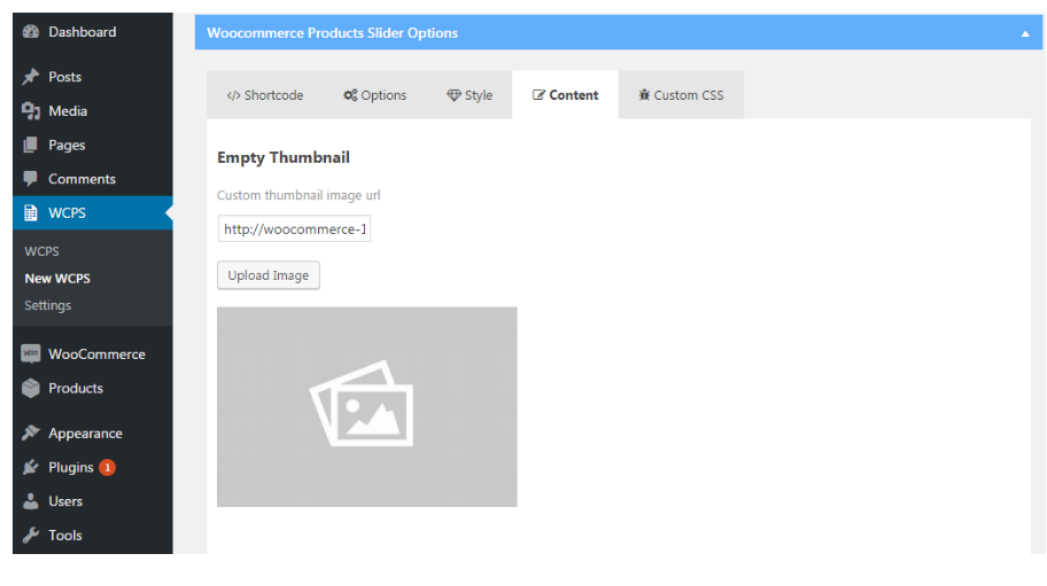
6.Product Slider Content内容
在这个部分,WooCommerce独立站卖家可以设置自定义缩略图图像的URL、订单、库存和Slider内容。

7.WooCommerce Product Carousel Custom CSS
根据Cloudways的报道,不要使用<style></style> tags(标签)。蓝海亿观网获悉,WooCommerce独立站卖家可以在CSS中使用下面的prefix,有时需要使用“!important”覆盖。

8.嵌入WooCommerce Product Slider
在文章或页面的文本编辑器中添加以下短代码,把Slider添加到文章或页面上。
Shortcode示例:[wcps id= " 19″]

现在,访问WooCommerce独立站商店,看看product slider是否生效。

(Polly Zhang跨境电商新媒体-蓝海亿观网egainnews)对接跨境电商优质资源。沃尔玛、Coupang、Wayfair 、MercadoLibre等平台入驻,品牌文案策划及全网推广、电商培训和孵化等服务,请联系我们。不得擅自改写、转载、复制、裁剪和编辑全部或部分内容。
版权说明:蓝海亿观网倡导尊重与保护知识产权,未经许可不得用于商业活动。如当前文章存在版权问题,请联系客服申诉处理。

蓝海亿观网跨境卖家交流群!
跨境24H头条资讯,关注跨境平台最新政策推送行业最新动态。
全球跨境市场分析、电商政策及选品思维逻辑解读。
知名跨境大卖财报分析,真实案例分析站内站外引流促单实操技巧!
扫码入群,与同行共赢
留点想法
评论列表(0条)
蓝海亿观网2021-05-08
蓝海亿观网2019-11-23
蓝海亿观网2019-12-03
蓝海亿观网2019-09-24
蓝海亿观网2021-12-02
蓝海亿观网2021-02-18
蓝海亿观网2021-09-13
蓝海亿观网2025-10-16